Webnode
Webnode aanmaken
Pagina bewerken
Elementen van een website in Webnode
Een website in Webnode bestaat uit allerlei objecten die je moet kunnen aanpassen. Op deze pagina bespreken we de belangrijkste.
Oefen voldoende!
- Bekijk telkens het filmpje en voer daarna zelf uit.
- Lees de tekst en voer de (eventuele) instructies uit.
Teksten aanpassen
Experimenteer met het aanpassen van teksten:
- Kleur
- Grootte
- Stijl
- Vet/cursief
Objecten verplaatsen
Of je nu een tekstkader een afbeelding of ander object wilt verplaatsen, het principe is altijd hetzelfde. Je versleept het object en kan het loslaten op de plek van "een vette lijn". Op die manier kan je ook de structuur aanpassen (objecten naast elkaar plaatsen om bijvoorbeeld twee kolommen te maken).
Voer uit wat je in het filmpje ziet.
Inhoud toevoegen
Er zijn twee verschillende soorten inhoud die je kan toevoegen.
- Structuurelementen zoals secties
- Inhoudelijke elementen zoals tekst, afbeeldingen, bestanden, ...
Structuurelementen
Bekijk onderstaande instructievideo en bekijk hoe je structuur kan aanbrengen in je pagina. Voer uit wat je in het filmpje ziet.
Inhoud toevoegen
In onderstaande filmpje kan je zien hoe je inhoudelijke elementen zoals tekst, afbeeldingen, ... toe kan voegen aan je pagina. Voer uit wat je in het filmpje ziet. Voeg daarna nog extra inhoud toe.
Extra pagina's en menustructuur
De menustructuur van een Wegnode-Site is de weerspiegeling van de pagina's. Voeg je een pagina toe, dan kan je die ook automatisch in de menustructuur laten verschijnen.
Oefen voldoende!
- Bekijk telkens het filmpje en voer daarna zelf uit.
- Lees de tekst en voer de (eventuele) instructies uit.
Pagina's toevoegen en menustructuur
Bekijk het filmpje en leer de menustructuur aanpassen en pagina's toevoegen. Voer uit wat je in het filmpje ziet.
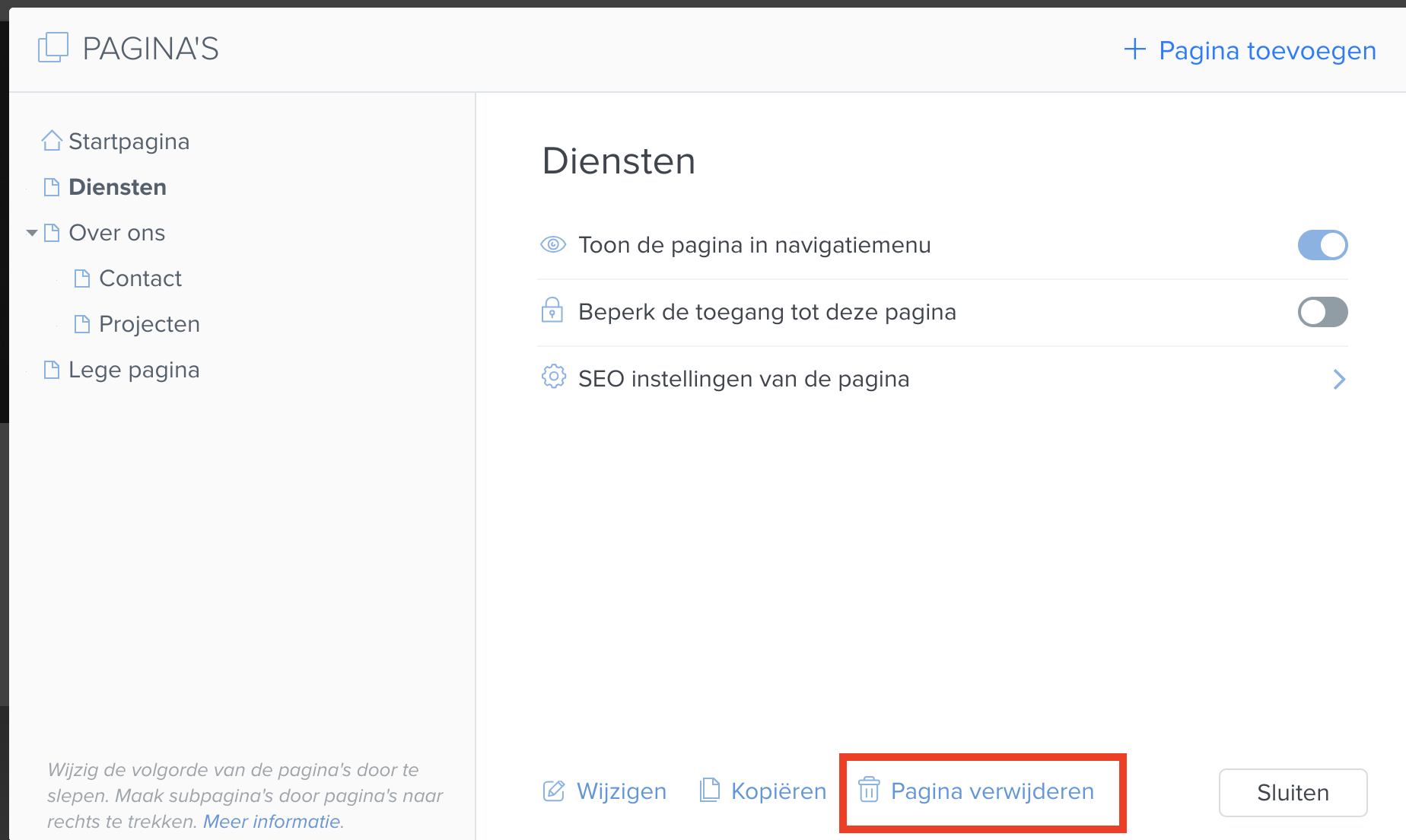
Pagina verwijderen
Je kan alle pagina's verwijderen, behalve de startpagina.
Selecteer eerst de bewuste pagina die je niet wil gebruiken en klik op "pagina verwijderen".

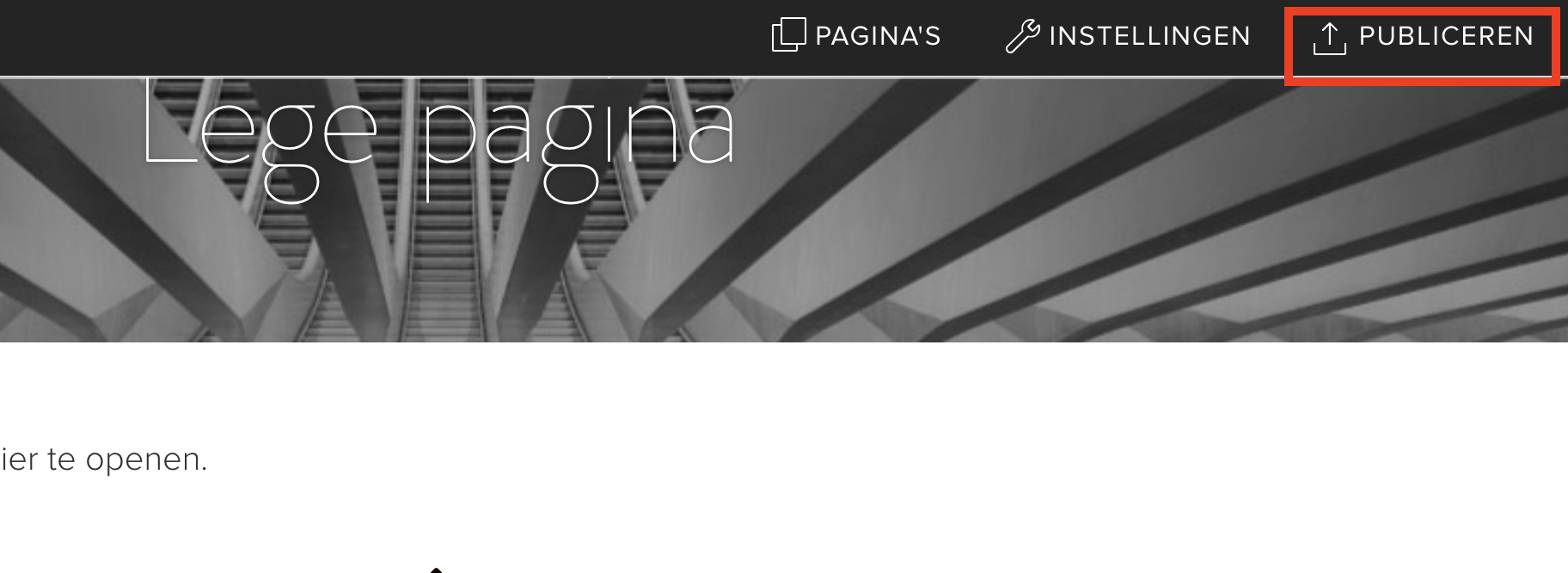
Je pagina beschikbaar maken op het internet
Als je een website maakt op WebNode is die niet zomaar bereikbaar voor iedereen op het internet. Je moet hem eerst publiceren.
Breng je wijzigingen aan aan je website, dan moet je hem terug publiceren om de wijzigingen zichtbaar te maken voor iedereen.

Internetlinks
Een link leggen zorgt ervoor dat je met een eenvoudige klik op een andere pagina komt. Dit kan een "externe" pagina zijn (zoals bijvoorbeeld www.google.be ) of een interne pagina (een andere pagina binnen je site).
Samengevat:
- externe pagina's (zoals google.be)
- interne pagina's (een andere pagina binnen je eigen site)
Oefen voldoende!
- Bekijk telkens het filmpje en voer daarna zelf uit.
- Lees de tekst en voer de (eventuele) instructies uit.
Link verbergen achter tekst
Als het geen meerwaarde heeft om de URL (het adres) van een site te tonen verberg je die achter een stuk tekst.
- NIET: klik op https://www.webnode.be/?utm_source=google&utm_medium=cpc&utm_term=webnode&utm_device=c&devicemodel=&trc_p=&trc_cr=484805823019&trc_cp=BE-NL&gclid=Cj0KCQiA0fr_BRDaARIsAABw4Et43lrEdJ0aaYOEnbRJMGW3Rt6jjGsZ1mwMBS9h8xsNhfnI5apfHXYaAldvEALw_wcB om naar de site van webnode te gaan.
- WEL: klik hier om naar de site van webnode te gaan.
Werkwijze
Bekijk het filmpje en voer uit.
Link openen in nieuw tabblad
Als je een link maakt krijg je de optie om hem te openen in een nieuw tabblad. Vuistregel is dat je naar externe pagina's linkt in een nieuw tabblad. Je doet dit niet voor interne pagina's (dus als je navigeert binnen de site zelf).
Een afbeelding als link
Je kan ook een afbeelding gebruiken als link.
Werkwijze
Bekijk de werkwijze hieronder en voer uit.
Knop als link
Nog een andere optie om een link te leggen is via een knop. Hier heb je wel weer de optie om de link in een nieuw tabblad te openen.
Wat is <iframe>?
Met <iframe>-code (insluiten, embedded) kan je vaak educatieve
(of andere) objecten die je hebt gemaakt via een andere website op je
eigen site integreren.
Dit werkt beter dan een externe link. Op die
manier kunnen je leerlingen op dezelfde pagina blijven.
Ze hoeven dus
ook niet een heel aantal extra tabbladen in hun browser op hebben staan.
De techniek van <iframe> passen we nu toe in WebNode, maar werkt evengoed in Smartschool of andere sites. Je leert vandaag dus een techniek die je ook elders kan toepassen!
Hoe ziet die code eruit?
<iframe>-code begint steeds met <iframe en eindigt met </iframe>.
Bijvoorbeeld:
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vQNNohxue210tyXZAzeS2u2fojikp7F4GZ8A2rPgUMEgsFK869FNbq1zhTbMXzbq5u-7mR-EaCp0uss/embed?start=false&loop=false&delayms=3000" frameborder="0" width="960" height="569" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
Wat die code juiste wilt zeggen is niet belangrijk. Wel dat je als leerkracht die code kan vinden en herkennen op de online tools die je gebruikt om ze daarna te kopiëren en op de juiste plek te plakken!
Ook de term link "insluiten" (embedded) wil zeggen dat je een iFrame-code kan gebruiken.
Deze techniek is zeker handig voor bv. een mentimeter, of een google presentatie zoals we deze studiedag hebben gebruikt: aanpassingen op deze andere locaties gebeuren meteen ook op de site, omdat dit hetzelfde bestand is, ingesloten in de webnode!
